
Today’s digital world demands more than just a presence online; it requires that your digital footprint be as accessible as possible across a variety of devices. With a significant shift towards mobile usage, the importance of having a mobile-friendly website cannot be overstated. This evolution has reshaped how sites are designed, focusing heavily on the user experience on smaller screens.
The Importance of Mobile-Friendly Design
The rise of mobile commerce and general browsing on smartphones and tablets has been meteoric. Statistics indicate that mobile devices account for over half of all e-commerce sales, highlighting the shift from desktops to mobile browsing.
For businesses, this means that a mobile-friendly website is no longer a convenience but a necessity. Ensuring your site is accessible and efficient on mobile platforms can significantly affect your traffic and, by extension, your revenue.
Understanding Mobile-Friendly, Mobile-Optimized, and Responsive Design
Mobile-friendly websites are designed to work the same way across devices, meaning that nothing changes or is unusable on a mobile device or a desktop. However, being truly mobile-optimized means reformatting content, images, and navigation for mobile users, providing a seamless and tailored browsing experience.
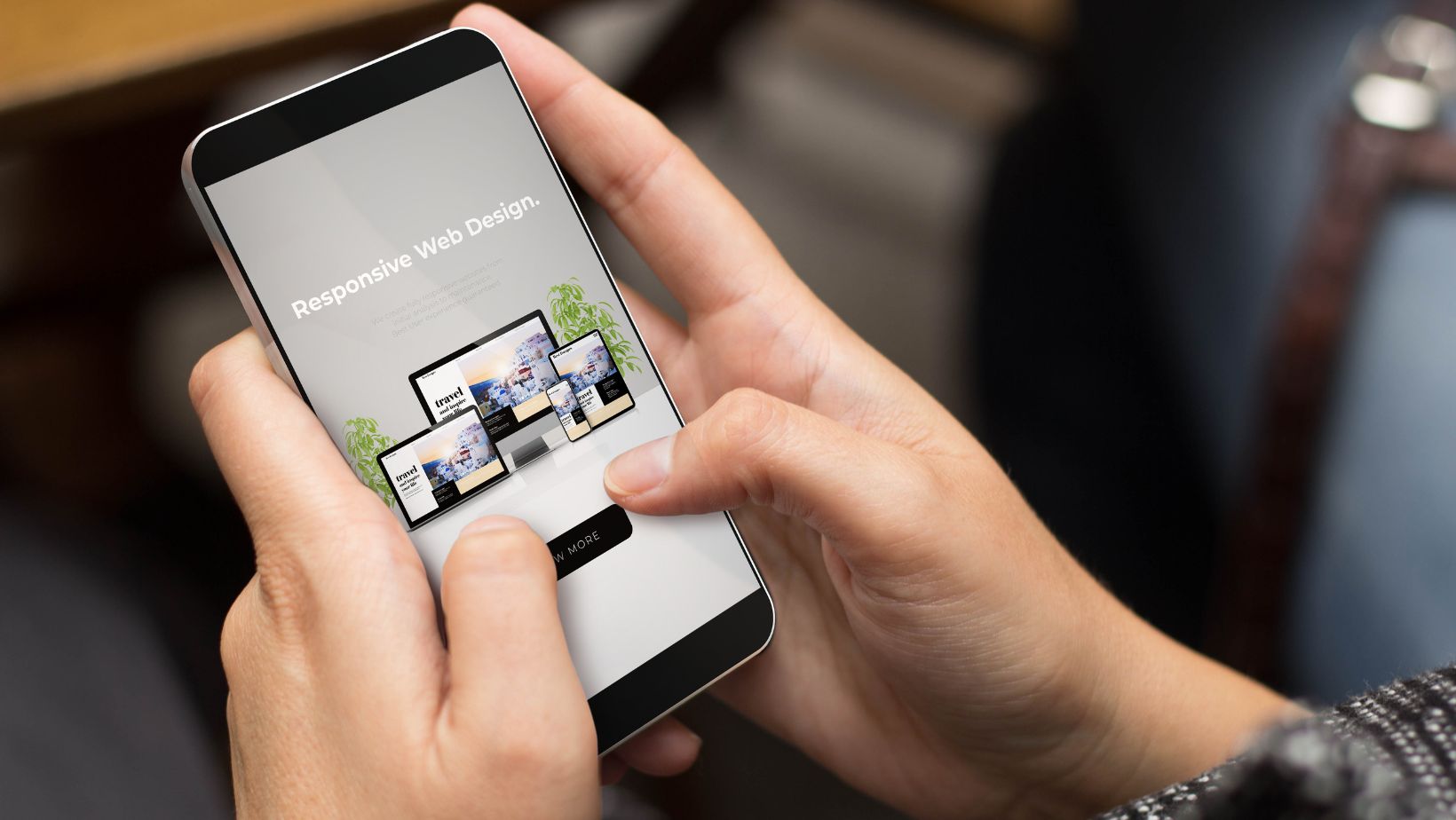
Responsive design takes it a step further by dynamically changing the layout and content based on the size of the screen viewing the site. This approach ensures that whether someone is viewing your site from a desktop, a tablet, or a mobile phone, the site will adjust to fit their device perfectly, making elements like menus, links, and buttons easier to navigate.
For instance, if you are interested in engaging with content seamlessly on any device, such as playing slot Singapore, a responsive design ensures that the experience is optimized regardless of the device used.
Key Takeaways
● Mobile-friendly websites cater to a growing number of users who rely exclusively on mobile devices for their internet browsing and shopping needs.
● Understanding the difference between mobile-friendly, mobile-optimized, and responsive design can help businesses create better digital experiences that cater to all users.
● The shift towards mobile-first design is not just a trend but a fundamental shift in web design that addresses the wide array of devices consumers use today.
Technical Aspects of a Mobile-Friendly Website
As we look deeper into the technical part of creating a mobile-friendly site, it’s crucial to focus on design principles and performance enhancements that can significantly improve the user experience on mobile devices.

This section covers essential practices that ensure your website is not only functional but also efficient and engaging on smaller screens.
Designing for Mobile: Ideal Practices
Responsive web design is not just about adjusting screen resolutions; it’s about creating a user experience that is equally satisfying on every device. A core component of responsive design is fluid grid systems that scale elements based on screen size, not just arranging elements in a fixed layout.
● Fluid Layouts: Implement fluid grids that allow elements to resize and reposition based on different device widths. This approach helps maintain usability and readability across devices without distorting content.
● Touchable User Interface: Mobile users rely heavily on touch rather than mouse clicks. This means designing buttons and links that are large enough to be tapped easily without zooming. Apple’s Human Interface Guidelines suggest a minimum target size of 44 pixels wide by 44 pixels tall.
● Readable Fonts: Ensure that the typography on your site is legible on small screens. Avoid small font sizes and lightweight fonts that are hard to read. The default size for body text should be at least 16 pixels.
Performance Optimization for Mobile Devices
The performance of your website on mobile devices can have a significant impact on user satisfaction and SEO rankings. Here are several key strategies to ensure your site loads quickly and smoothly:
● Optimize Images: Use compressed images that load faster. Tools like Adobe Photoshop or Squoosh.app can reduce image file sizes without losing quality.
● Minify CSS and JavaScript: Reducing the size of these files by removing unnecessary spaces, comments, and characters can decrease load times significantly.
● Leverage Browser Caching: Store parts of your site locally in the user’s browser to speed up loading times on subsequent visits.
● Implement AMP (Accelerated Mobile Pages): Google’s AMP framework can create fast-loading versions of web pages that are optimized for mobile devices.
Ensuring your website performs well on a mobile device is crucial, not just for user engagement but also for maintaining a competitive edge in search engine rankings. The goal is to minimize load times and improve the overall browsing experience, which can lead to increased engagement and reduced bounce rates.
Enhancing User Experience on Mobile
We turn to enhancing the user experience (UX). A mobile-friendly website does more than just fit on a smaller screen—it must also be intuitive, quick, and satisfying to interact with, regardless of the device. This section explores effective ways to engage mobile users and ensure they have a positive experience with your site.
User Interaction and Engagement
In the mobile context, user engagement is all about minimizing frustration and maximizing efficiency. Here are key strategies to enhance interaction and keep your mobile users happy:

● Simplify Navigation: Streamline your site’s navigation to make it easy for users to find what they need with minimal taps. Consider a single-column layout that scrolls vertically, as it works well on mobile devices.
● Optimize Forms for Mobile: Forms should be easy to fill out on mobile, with form fields visible without zooming and essential information only to avoid overwhelming users.
● Prioritize Content: Deliver content strategically on mobile by prioritizing key information at the top of the page. Mobile users should not have to dig through less important content to find what they need.
Tools and Resources for Mobile Optimization
To implement the above strategies effectively, a variety of tools and resources can assist you:
● Mobile Testing Tools: Use tools like Google’s Mobile-Friendly Test to see how your site performs on mobile devices and identify areas for improvement.
● Responsive Design Frameworks: Frameworks like Bootstrap provide a foundation for building responsive sites with pre-designed, customizable elements that are mobile-friendly out of the box.
● User Behavior Analytics: Tools like Hotjar or Crazy Egg provide insights through heatmaps and user recordings, showing you how visitors interact with your site on mobile.
Conclusion: The Future of Mobile Web Design
The continuous advancement in mobile technology and the increasing reliance on mobile devices for daily tasks ensure that the importance of mobile-friendly websites will only grow. Businesses need to adopt a mobile-first strategy, focusing on performance, design, and user experience to stay competitive in today’s digital market.
In a mobile-driven world, websites that prioritize mobile responsiveness not only cater to user preferences but also benefit from better SEO rankings, higher engagement, and increased conversions. As we look to the future, the line between mobile and desktop will continue to blur, making mobile optimization an essential strategy for a successful online presence.






